
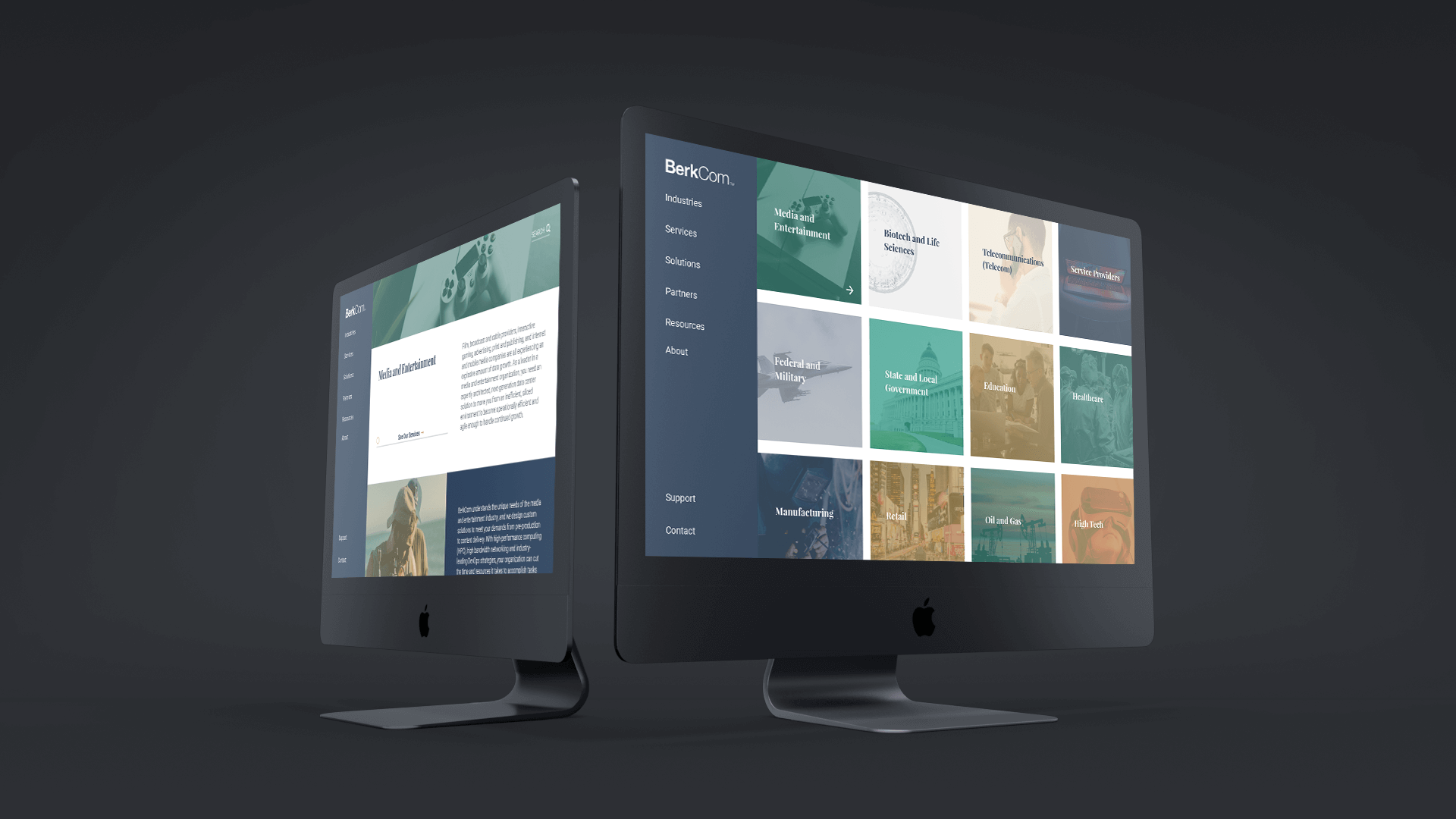
Website Design
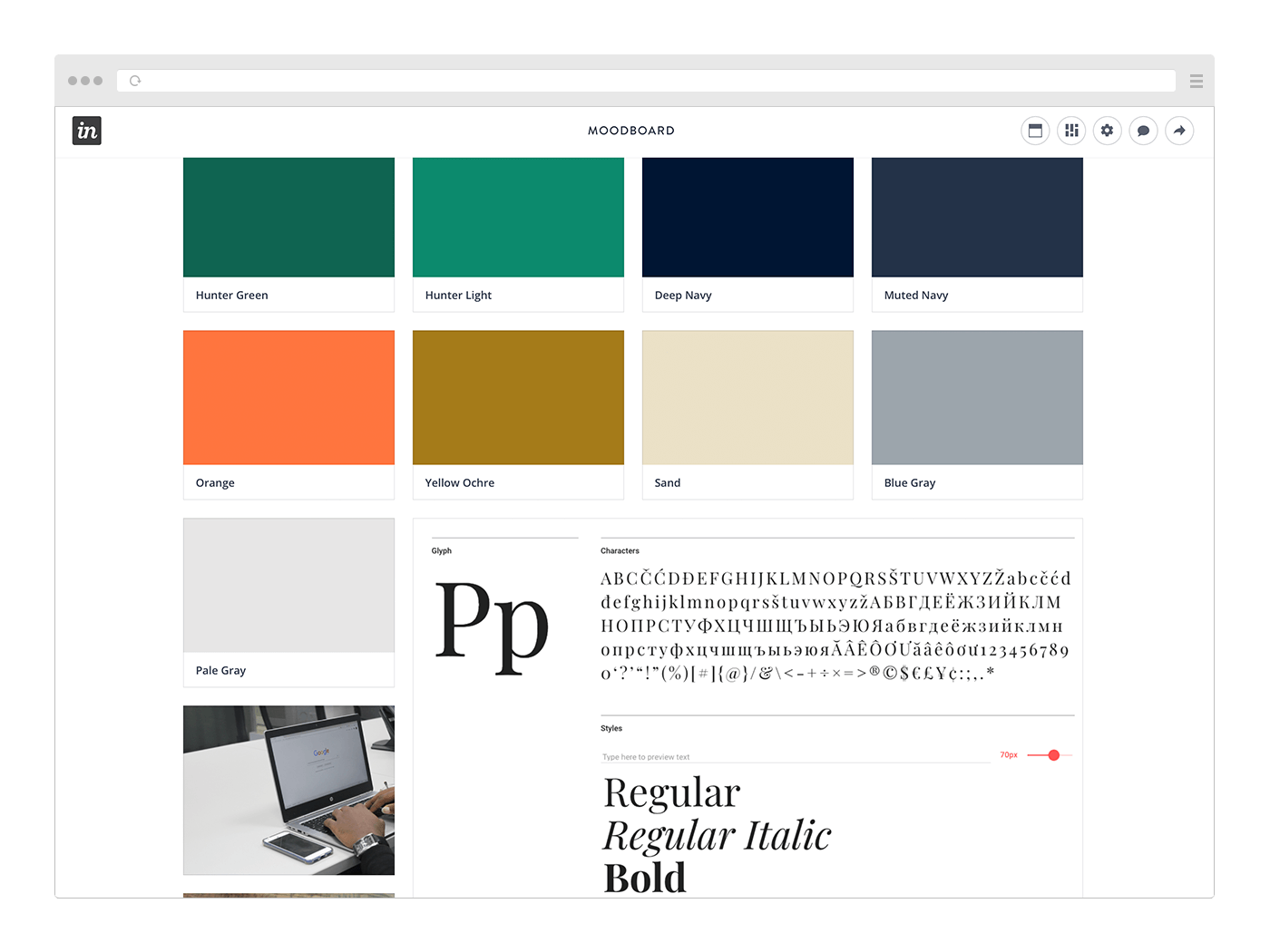
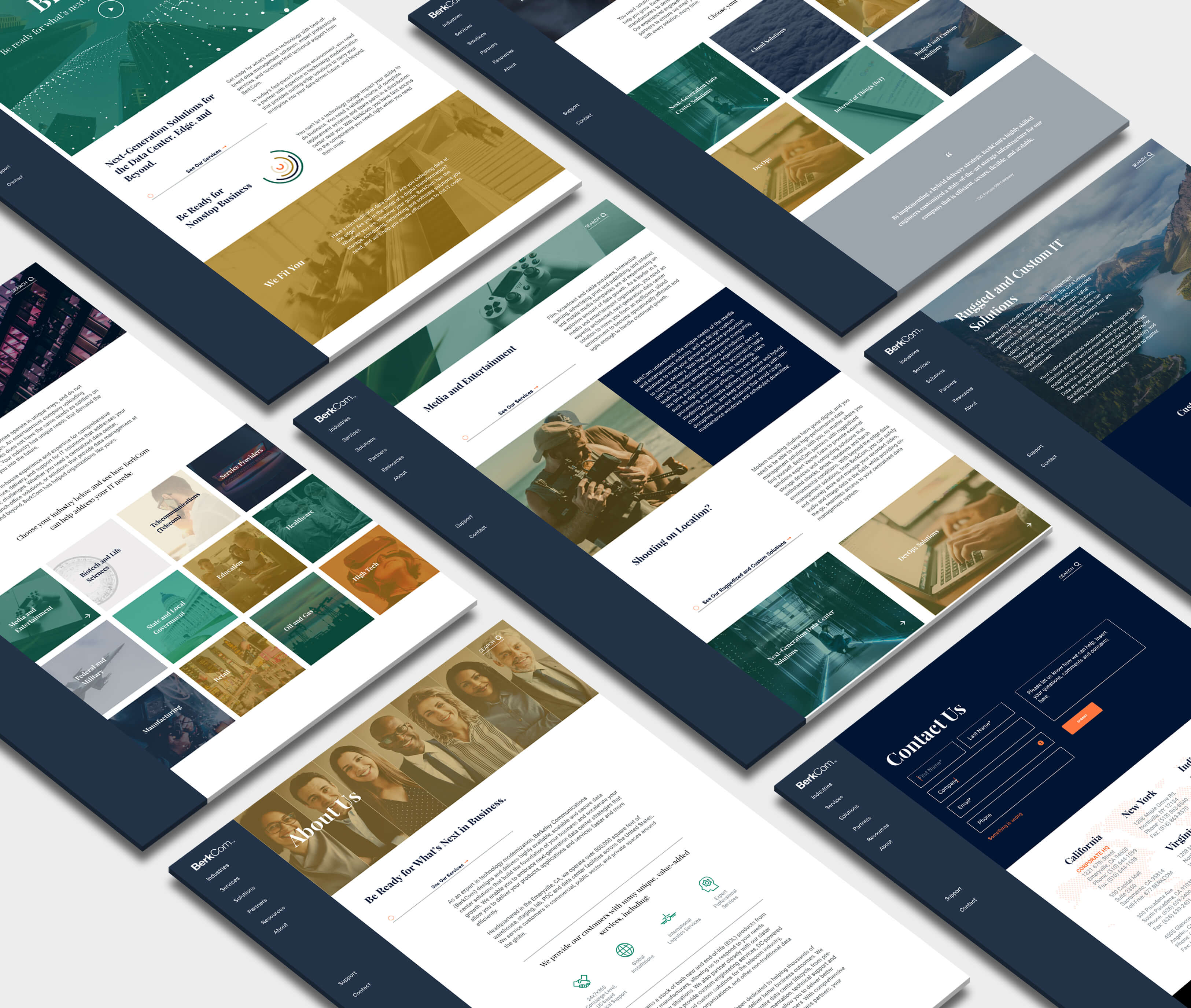
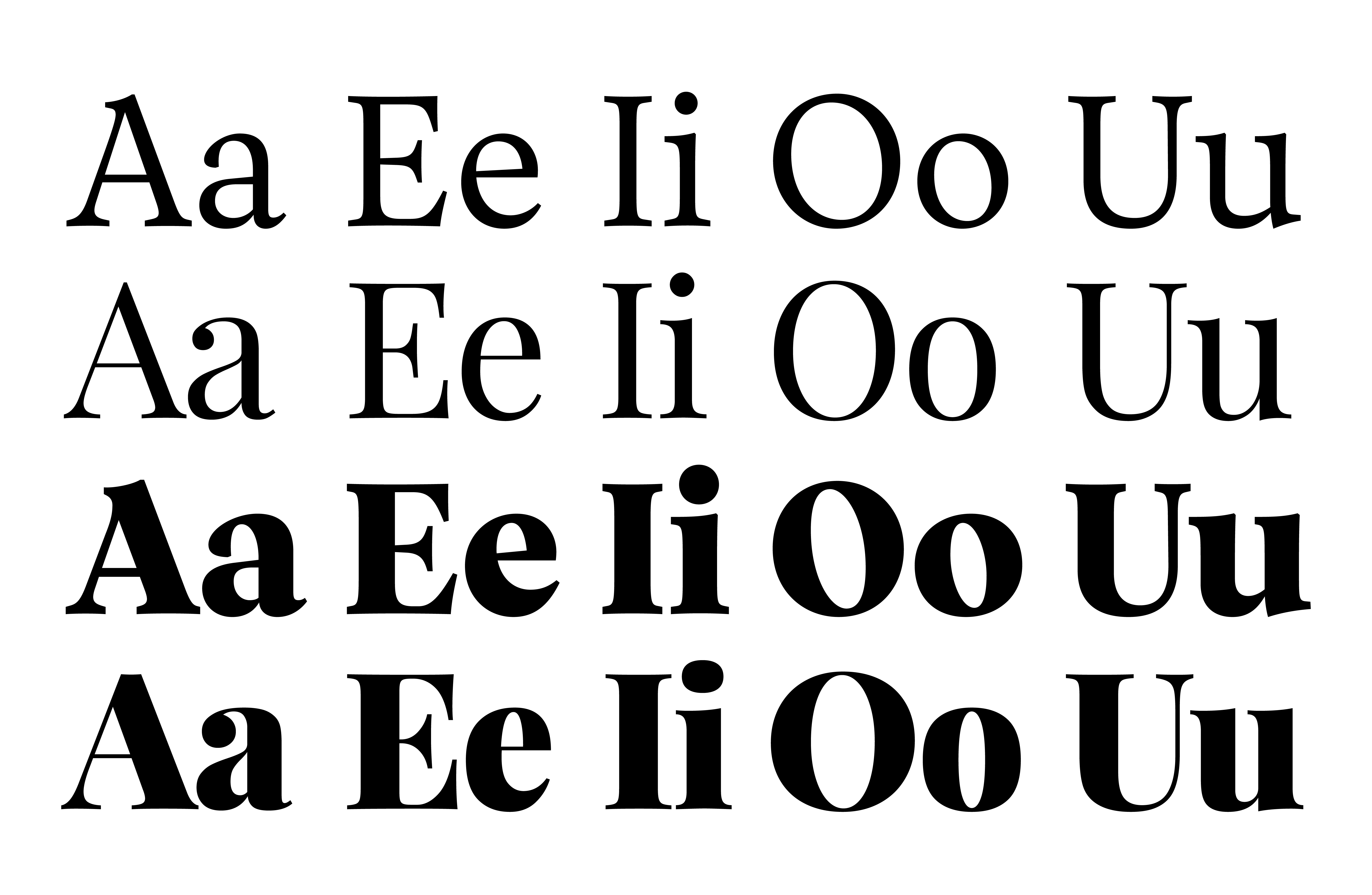
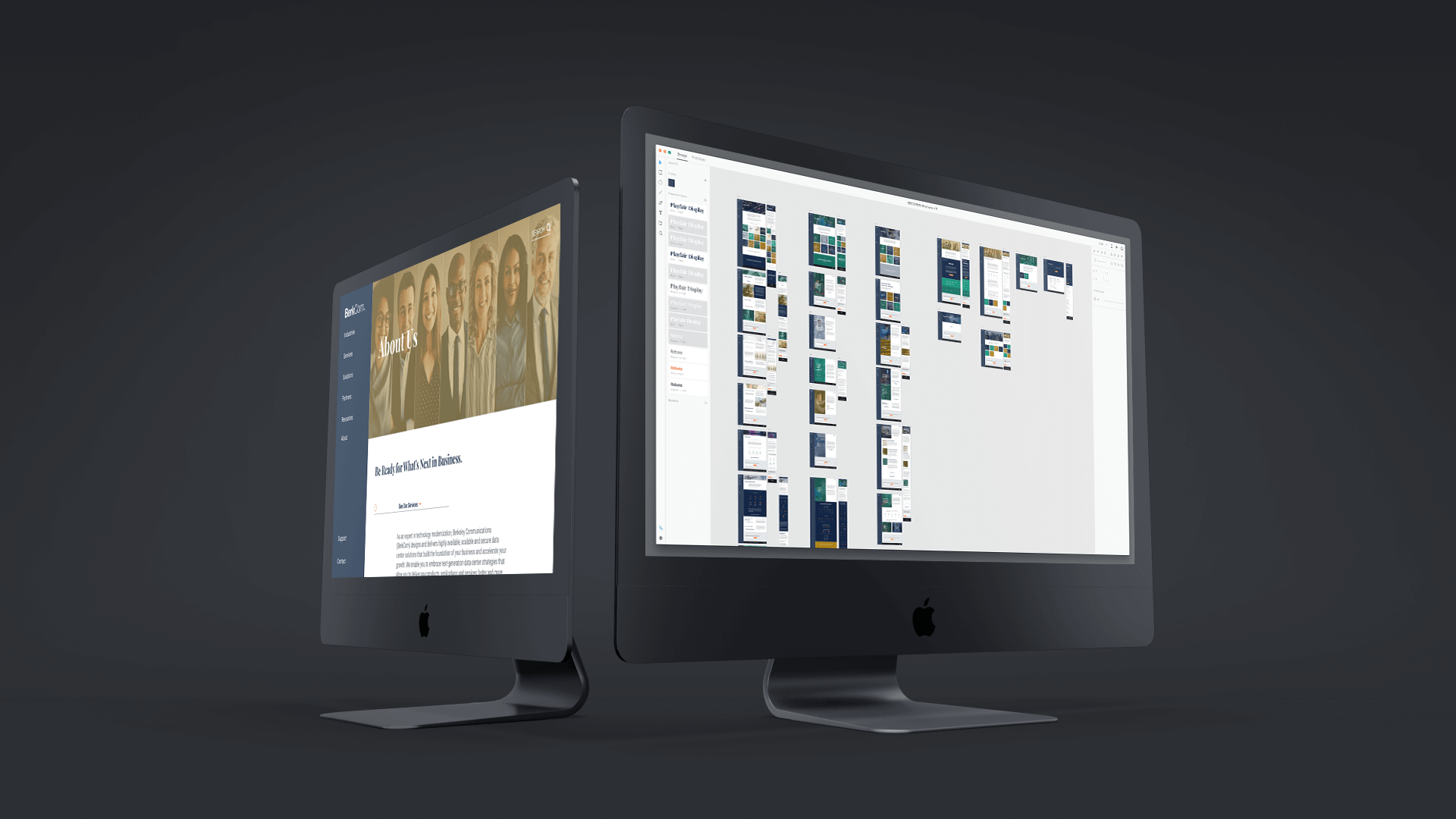
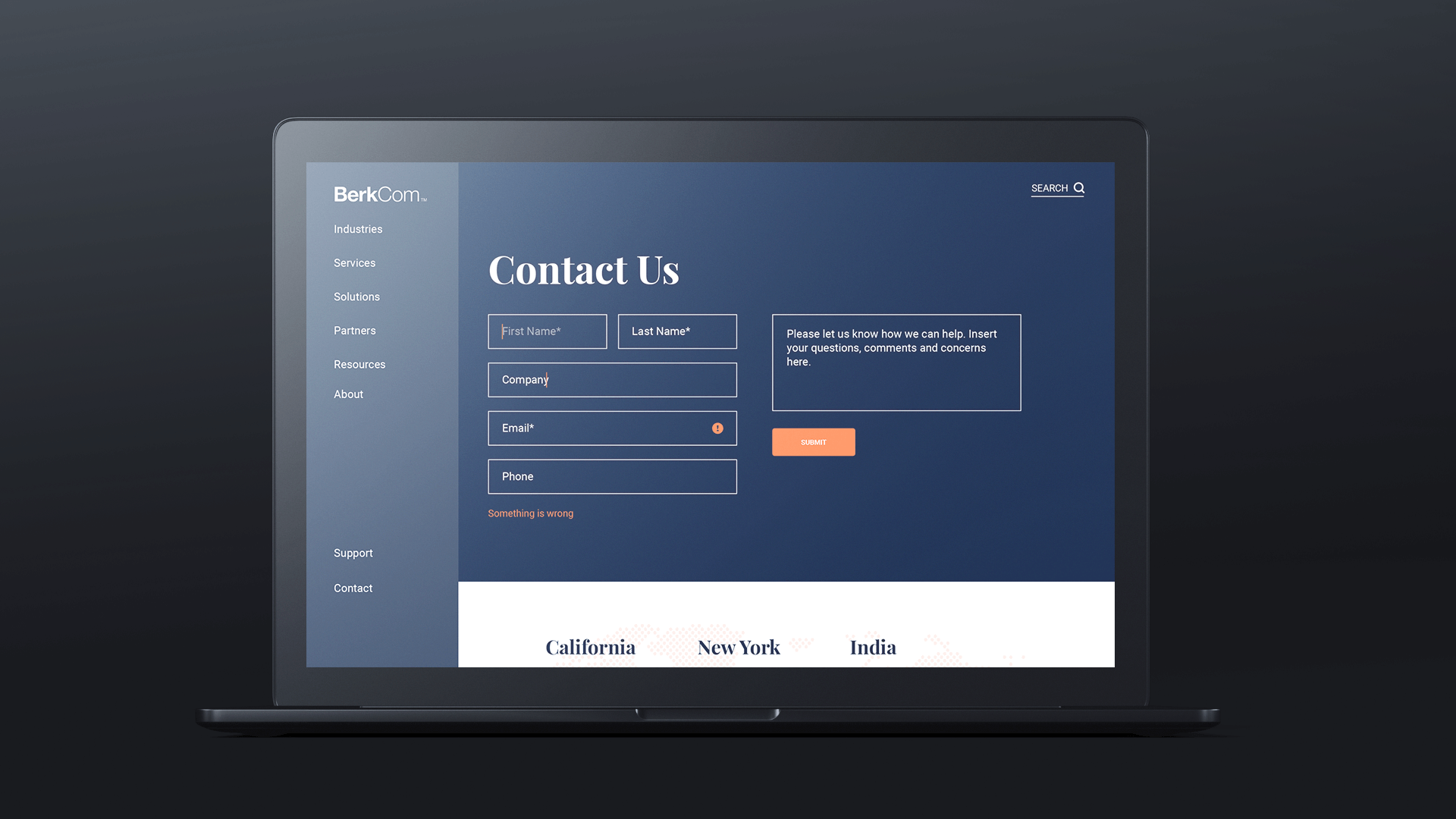
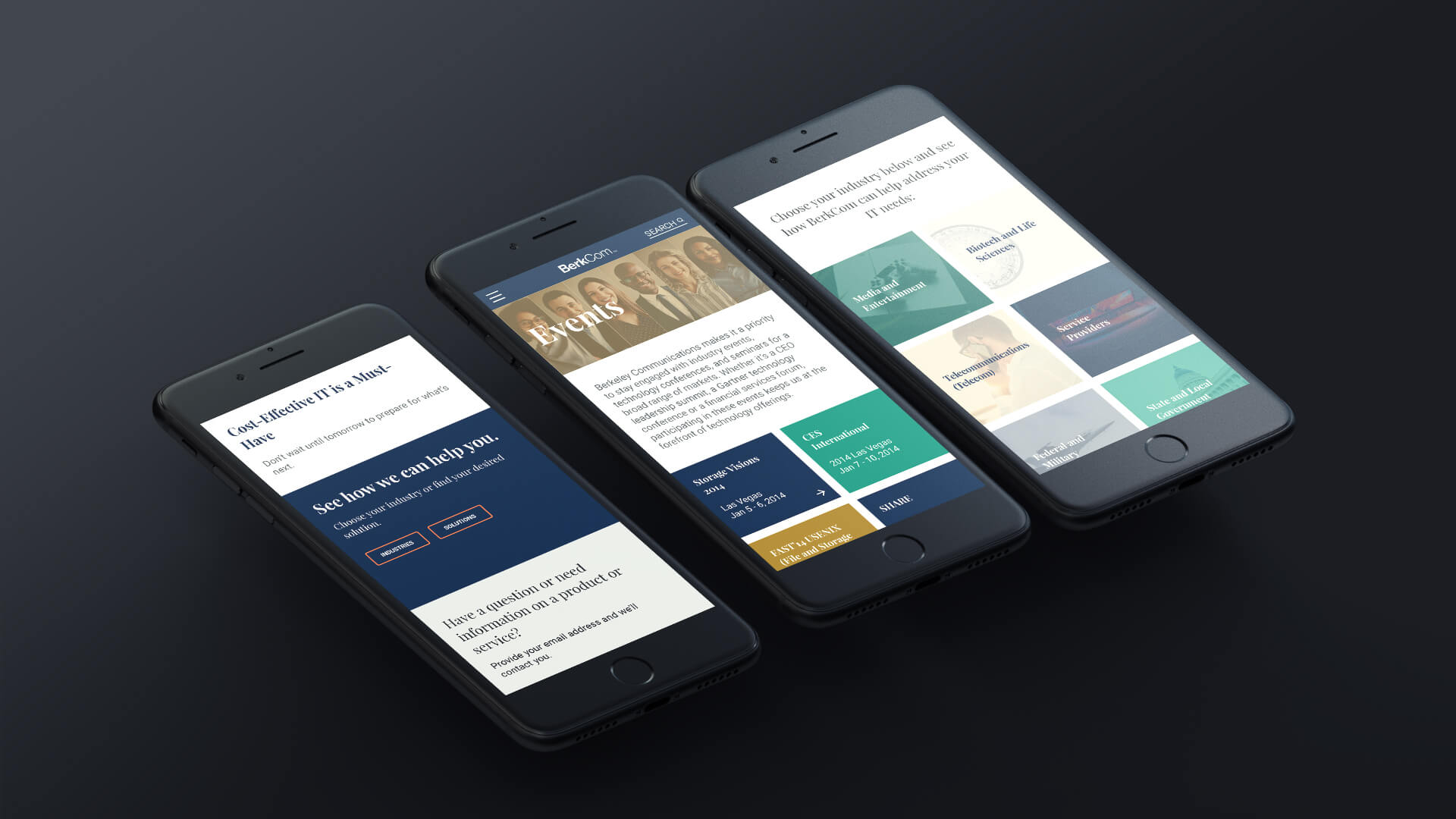
This project began as a handoff from the art director. Once the lo-fi wireframe foundation was laid in XD, I took the lead in fleshing out the 40+ page design including mobile. A moodboard was also created to solidify typefaces, imagery, and color palette. The initial typeface chosen was a $300+ font (Vesterbro, lines 1 and 3). In order to save costs, I did a bit of research to find the next best alternative before settling on a free Google Font named Playfair Display (lines 2 and 4). They can kindly send me that $300 check now. 😉 Below you’ll find some examples of responsive web design.







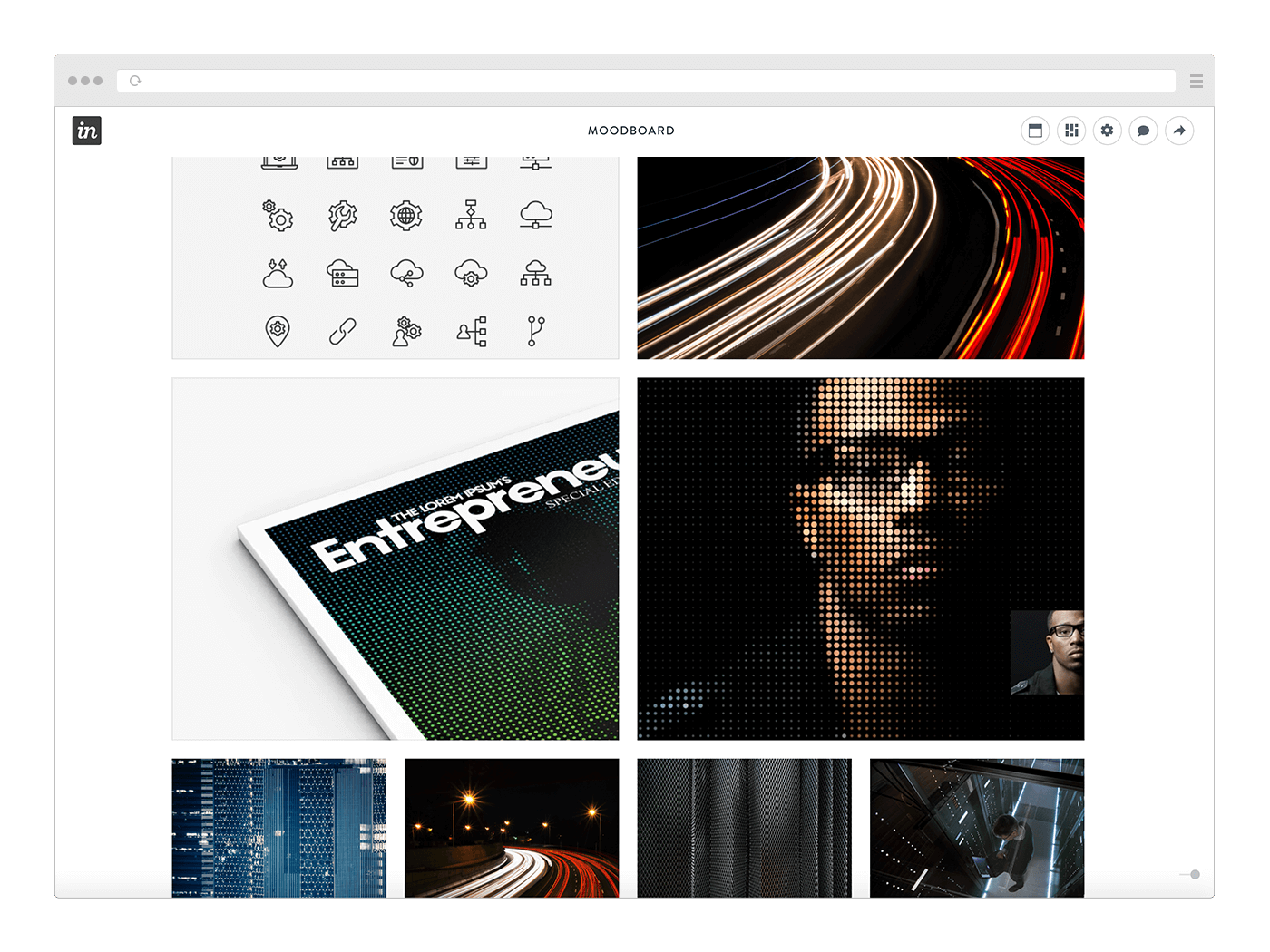
Image Curation
Imagery is just as important to the overall design of a website to set the stage for the overall look and feel. Every photo was scrutinized and handpicked to work with the color palette while remaining relevant to the industries.
Mood
Creating the moodboard can often times be a critical part in the client sign-off process. Before the website process even began, I gathered colors, images, typefaces and icons that would suit the new branding direction.